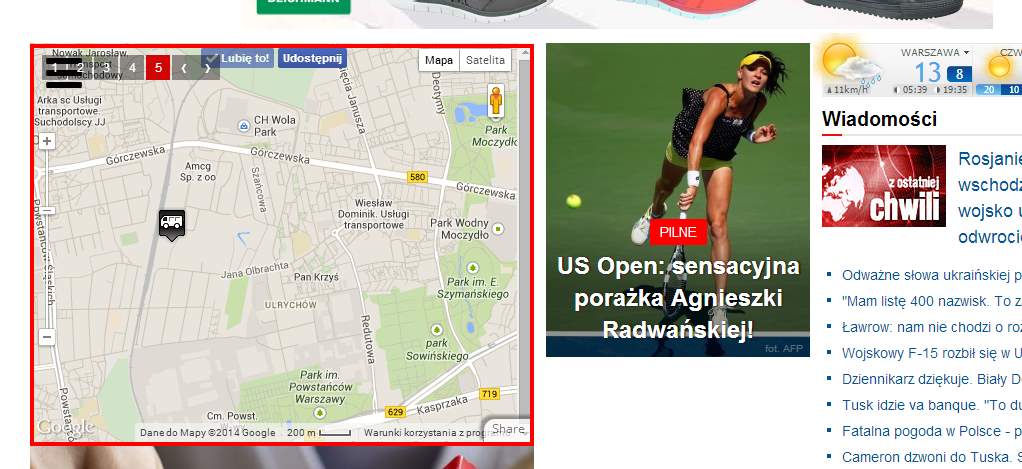
Place iframe on your page
Mapkę wraz z bieżącą pozycją Waszej ekipy można umieścić w ramach strony czy bloga. Wystarczy skopiować fragment poniższego kodu (tag iframe) i umieścić go w pasującym miejscu, gdzieś w ramach tagu body.
Dla zalogowanych użytkowników iframe generowany jest automatycznie. Poniżej szablon. W miejsce TEAM_ID należy wpisać numer ekipy, którą chcemy śledzić.
Numer ekipy jest wyświetlany w detalach załogi (po kliknięciu na samochodzik).
Warto dostosować wysokość i wysokość okienka (służą temu width i height).
Example

<iframe style="width: 100%; height:640px;" src="http://gdzieonikurdesa.pl/spyzlom/default/#TEAM_ID"></iframe>
Direct link to team
Link zawiera odnośnik do ekipy. Dzięki temu użytkownik nie musi szukać ulubionej załogi, mapka od razu skupi się na danej ekipie.
Dla zalogowanych użytkowników link generowany jest automatycznie. Poniżej szablon. W miejsce TEAM_ID należy wpisać numer ekipy, którą chcemy śledzić. Numer ekipy jest wyświetlany w detalach załogi (po kliknięciu na samochodzik).
http://gdzieonikurdesa.pl/spyzlom/default/#TEAM_ID
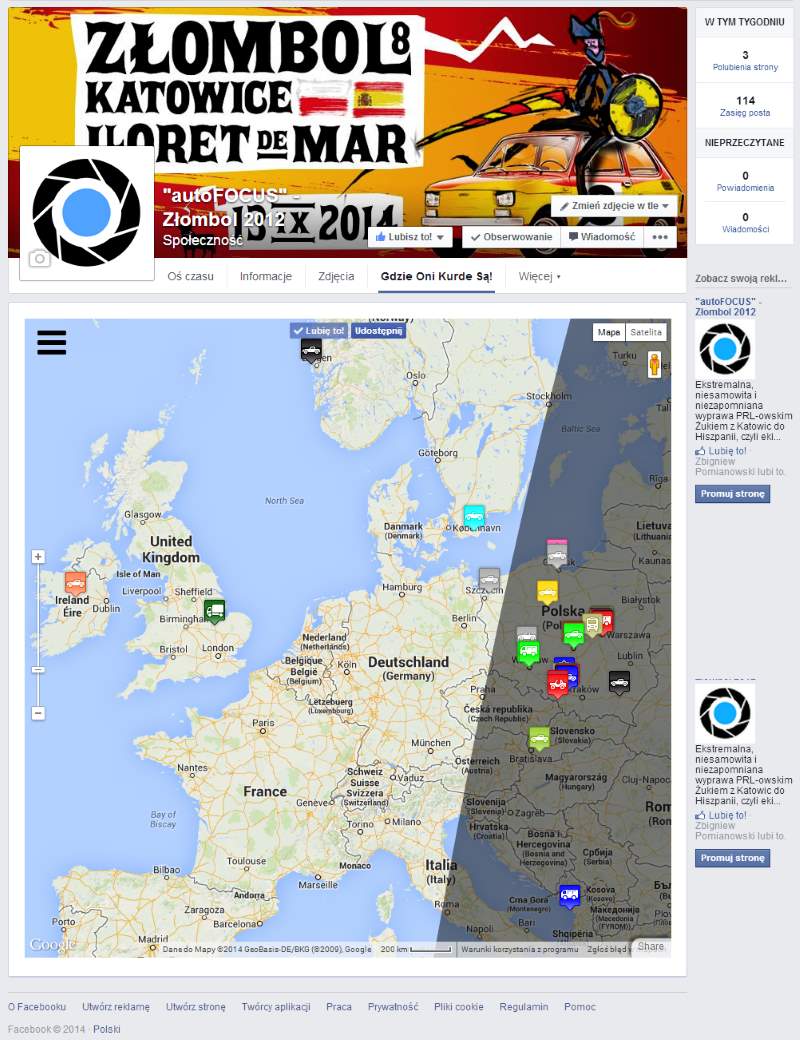
Add app to the FB's fanpage
Strona może działać jako aplikacja i stanowić ciekawy widget dla Waszego fanpage'a. By umieścić odpowiednią kartę z mapką do fanpage'a należy wcisnąć poniższy przycisk i wybrać z menu, do której strony aplikacja/widget ma być podpięty (w tym celu musimy być zarządcą jakiejkolwiek strony).
Jeśli karta nie jest widoczna należy poszukać jej w opcji Więcej. W tym samym menu można również zmieniać kolejność kart. W ustawieniach fanpage'u jest opcja zmiany nazwy Gdzie Oni Kurde Są! - można zmienić na dowolną.
Apka wyświetla na start wszystkie ekipy.
Przycisk nie działa z poziomu urządzeń mobilnych. Należy uruchomić link na komputerze.
Certyfikat SSL działa jedynie do 14.09.2015. Później apka może nie działać (chyba, że zapniemy inny certyfikat dla domeny).
Add to your fanpageExample